In today’s online world, knowing about website tinting is important. It helps make websites look nice and helps people use them better. Websites are like pathways for businesses, organizations, and individuals to connect with their audiences. Colors play a big role in making websites interesting and engaging.
- Understanding Website Tinting
- What is website tinting? The Science of Seeing Color
- Mastering Color Adaptation in Web Design
- Crafting Visually Stunning Websites with Effective Tinting Techniques
- Implementing Website Tinting: From Vision to Reality
- Examining its Influence on User Experience
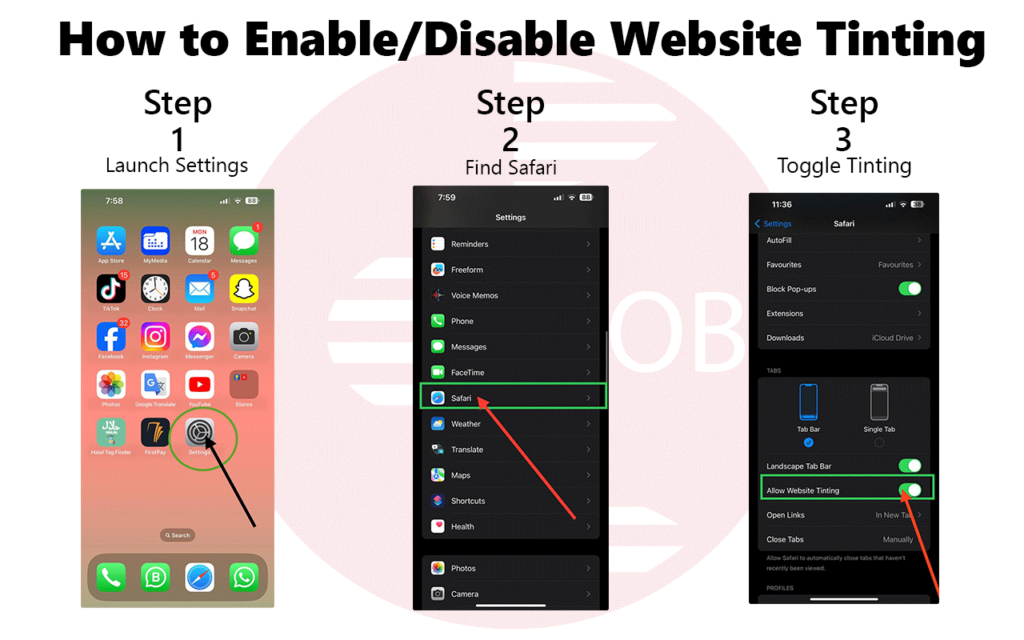
- How to Enable/Disable Website Tinting
- Conclusion
- Safari FAQs: A Quick Guide
This article discusses website tinting meaning and how it implements ways to adjust website colors. We’ll explore how it works, including a special iPhone website tinting feature. Have you ever noticed that Safari’s top bar changes color when you visit different websites? Let’s find out why and learn about the science behind it.
Understanding Website Tinting
Website tinting, introduced in iOS 15 and later versions, is a feature of Safari. It automatically changes the color of the browser’s top bar to match the colors of the website you’re viewing. This makes the iPhone website tinting stand out. For instance, when you’re on a colorful travel blog, Safari’s top bar might turn yellow to match. It makes everything look tied together and simpler to use. This helps you feel like you’re really part of the website, making it more enjoyable to explore and interact with the content.
Also read: How To Unlock Apple Watch Without Paired Phone
What is website tinting? The Science of Seeing Color
What is website tinting? Understanding the science of how we see colors is super important for understanding why website tinting is useful. Our eyes have special cells called cones that help us see different colors. Colors can make us feel different emotions. Warm shades like red and orange can make us feel excited, while cooler colors like blue and green can make us feel calm.
But seeing colors is more complex. Our brains change how we see colors based on what’s around us. This happens because the cells in our eyes get tired if they see the same color for too long. So, if you stare at something red for a while and then look somewhere else, you might see a bit of green. Website tinting uses this idea to make browsing easier. It changes the color of the top bar of the browser to match the colors of the website you’re on. This helps reduce eye strain and makes everything look nicer.
Consider the experience of looking at a red object for a long time. When you look away, other things might seem a bit green for a moment. This interesting idea is what website tinting uses. It changes the color of the browser’s top bar to match the colors of the website you’re on. This makes everything look smoother and might help your eyes feel better.
Mastering Color Adaptation in Web Design
Color change is very important when making websites. It really affects how much people like a website, how easy it is to use, and if everyone can use it. When making a website, designers have to think about a lot of things, like how colors look together, if people can read the text easily, and what different colors mean in other cultures.
Crafting Visually Stunning Websites with Effective Tinting Techniques
Becoming really good at picking colors for a website is like being an artist. You have to choose colors that go well together and make the website look nice. Designers use different tricks with colors, like using all shades of one color or mixing colors that go together. They do this to make websites look interesting and appealing to people who visit them.
Implementing Website Tinting: From Vision to Reality
Designers use a variety of cool tools and fancy tech to make website color matching happen. They use magic CSS, easy-to-use color pickers, and fancy design programs to bring their ideas to life. They also check everything really carefully on different devices and try out different situations to ensure that everything works perfectly and that people have the best time using the website color-matching
Also read: Is Vision Pro Bad for Your Eyes ?
Examining its Influence on User Experience
You know, like any latest innovation, website tinting also has its pros and cons. Let’s talk about both of them:
Pros: Elevating User Engagement
- Making it more fun: It feels like you’re really part of the website because the colors match up so well.
- Helping your eyes: Looking at screens for a long time can make your eyes tired. But when the colors on the screen match up nicely, it’s easier on your eyes, especially if you’re browsing for a long time.
Cons: Dealing with Challenges
- Distraction Factor: Some people might get distracted by the changing colors on websites, which could make it hard for them to focus on what they’re reading or looking at.
- Accessibility Issues: Websites with constantly changing colors might be difficult to read for people with trouble seeing, making it difficult for them to use the website properly.
Navigating the world of website tinting means understanding how it affects people. Designers need to think about how tinting makes websites more fun but also might distract some users or make it harder for others to see. It’s important to find a balance where everyone can enjoy using the website.
How to Enable/Disable Website Tinting
- Launch Settings: Launch the Settings app on your iPhone or iPad.
- Find Safari: Scroll down and tap “Safari” from the list of options.
- Toggle Tinting: Look for “Website Tinting” and simply toggle the switch to turn it on or off, depending on your preference.
Conclusion
Website tinting isn’t just about making things look nice—it’s a mix of art and science. When designers understand how colors work, they can create websites that people really like and enjoy using.
Using good tinting techniques makes websites feel like you’re right there. As we keep making websites better, what people like will decide how we use tinting. It might even lead to creating websites that fit each person’s preferences.
So, when you’re making a website, remember whats website tinting and how useful it is! It can change how people feel about your site and make it more exciting. Let’s explore this colorful world of web design together, where every color has a story and grabs people’s attention in amazing ways, like when Safari changes its color on iPhones.
FAQs:
Safari FAQs: A Quick Guide
Q: what is allow website tinting on iPhone?
A: Allow website tinting meaning that you “Allow website tinting” on iPhone, refers to a setting in Safari that controls how the top bar of the browser appears.
Q: Should I Allow Website Tinting?
A: It’s up to you! When Safari changes its top bar color to match the website you’re on, it can feel like you’re inside the website, but it may also be too much sometimes.
Pros:
- Feels more immersive
- It may reduce eye strain (for some)
Cons:
- Can be distracting
- Accessibility concerns (for some users)
You can try it out and see if you like it! It’s easy to turn on or off in Settings > Safari > Website Tinting.
Q: What Does Allow website Tinting Meaning?
A: Allow website tinting meaning; Safari changes its top bar color to match the main color of the website you’re looking at. So, when you turn it on, Safari adjusts its color to fit the website you’re visiting.
Q: Does Safari Block Phishing?
A: Safari has built-in security features to help protect you from phishing scams. It displays warnings for suspicious websites and helps prevent fake websites from stealing your information. However, staying vigilant and avoiding clicking suspicious links is always good.
Q: How Do I Stop Cross-Site Tracking in Safari?
A: Safari offers features to limit cross-site tracking, which is when advertisers track browsing across different websites. Here are two options:
- Prevent Cross-Site Tracking: Go to Settings > Safari > Prevent Cross-Site Tracking. This limits third-party cookies and other tracking methods.
- Block All Cookies: This is a more aggressive option but can also break some website functionality. Go to Settings > Safari > Block Cookies and choose “Always Block.”
Q: What Does Website Tinting Mean iPhone?
A: Color adaptation is something only Safari on iPhones and iPads with iOS 15 or later can do. What is web tinting, and What does it do? It automatically changes the color at the top of Safari to match the main color of the website you’re looking at.
Q: What Does Website Tinting Mean iPhone?
A: Color adaptation is something only Safari on iPhones and iPads with iOS 15 or later can do. What does it do? It automatically changes the color at the top of Safari to match the main color of the website you’re looking at.
Francisco M is an exceptional writer and reviewer in the modern era.